In diesem Artikel möchte ich euch an einigen Beispielen die Verwendung von wget verdeutlichen. Dies ist eine Erweiterung des Artikels zu den von wget unterstützten Parametern und Exit-Codes.
Vermisst ihr ein Beispiel, was eurer Meinung nach dazu gehören würde, so schreibt’s einfach in die Kommentare.
Zunächst einmal verwendet ihr wget, wie jedes andere Konsolenprogramm auch. Gebt dazu wget [Parameter] [Downloadlink] auf eurer Konsole an.
Download einzelner Dateien mit wget
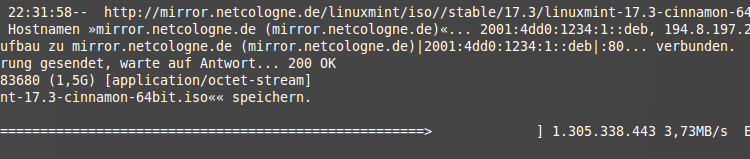
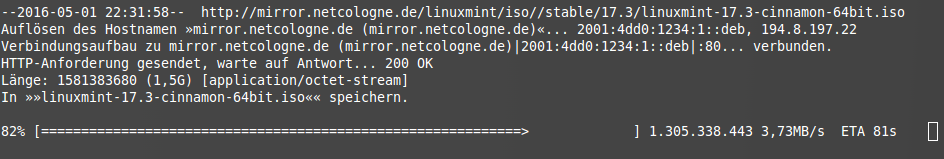
wget http://mirror.netcologne.de/linuxmint/iso//stable/17.3/linuxmint-17.3-cinnamon-64bit.iso
Mit diesem Befehl ladet ihr euch das aktuelle Linux Mint Iso herunter. Die heruntergeladene Datei heißt dann genauso wie auf dem Server also linuxmint-17.3-cinnamon-64bit.iso. Während des Downloads gibt euch wget Informationen über die aktuelle Downloadgeschwindigkeit, die erwartete Restdownloadzeit und einen Fortschrittsbalken aus.
wget -O LinuxMint.iso http://mirror.netcologne.de/linuxmint/iso//stable/17.3/linuxmint-17.3-cinnamon-64bit.iso
Damit benennt ihr die heruntergeladen Datei in LinuxMint.iso um. Alternativ zu -O könnt ihr auch --outputfile= verwenden. Das funktioniert allerdings nur, wenn ihr nur eine Datei herunterladet fehlerfrei.
Download mehrerer Dateien mit wget
wget http://mirror.netcologne.de/linuxmint/iso//stable/17.3/linuxmint-17.3-cinnamon-64bit.iso http://mirror.netcologne.de/linuxmint/iso//stable/17.2/linuxmint-17.2-cinnamon-64bit.iso
Wollt ihr mehrere Dateien gleichzeitig herunterladen, so könnt ihr die Links einfach mit Leerzeichen getrennt angeben. Alternativ könnt ihr auch Links aus einer Textdatei verwenden:
wget -i links.txt
Jeder Downloadlink muss in der Textdatei in einer neuen Zeile stehen.
Lokale Kopie einer Webseite erstellen
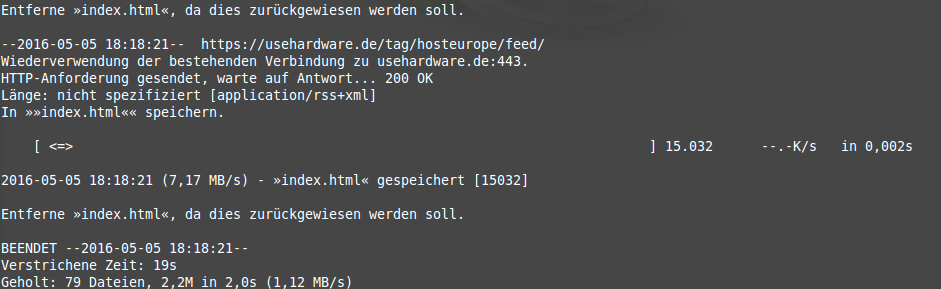
wget -r -l 10 -k -p --random-wait --adjust-extension usehardware.de
Dieser Befehl lädt die Seite usehardware.de rekursiv (-r) herunter, d.h. Verlinkungen wird gefolgt und diese werden ebenfalls heruntergeladen. Das Ganze ist beschränkt auf maximal 10 Stufen (-l 10) und die Links in den heruntergeladenen Dateien werden angepasst (-k), sodass die Webseite komplett offline funktioniert. Zusätzlich werden auch alle css-Dateien, Bilder und Skripte heruntergeladen (-p). --random-wait sorgt dafür, dass wget nicht erkannt wird und der Download vom Server nicht blockiert wird. --adjust-extension sorgt dafür, dass alle Links gültig bleiben (Ersetzt ? in URLs durch %3F, damit sie im Browser einwandfrei funktionieren).
Auf Seiten im Login-Bereich zugreifen
Man kann sich zwar auch mit wget mehr oder weniger schön und schnell per POST einloggen. Leichter ist es jedoch einen normalen Browser für den Login zu verwenden und die Cookies, die zur Authentifizierung dienen mit zu wget zu nehmen.
Loggt euch zuerst mit einem Browser euerer Wahl auf der gewünschten Webseite ein. Hat das erfolgreich geklappt, so müsst ihr die Cookies noch im alten Netcape-Format exportieren. Für Firefox gibt es hier ein Plugin.
wget --load-cookies Cookiepfad URL
Damit sollte der Download auch von einer passwortgeschützten Seite funktionieren. Ihr könnt natürlich noch weitere Parameter beim Downloaden verwenden. Besonders Sinn macht in der Regel --user-agent und --random-wait.
Nur bestimmten Dateityp herunterladen z.B. .mp3 .pdf
wget -r -l 10 --accept "pdf,png" --no-directories --ignore-case usehardware.de
Lädt nur .pdf– und .png-Dateien herunter und erstellt dabei keine Ordnerstruktur (--no-directories). Auch Dateien, bei denen die Dateiendung nicht klein geschrieben wurde, werden dank --ignore-case heruntergeladen.
Die von wget angegebene Zahl der Downloads ist aber nicht die Zahl der Downloads, die auch behalten werden, sondern die Gesamtzahl der Downlads. Neben allen .png– und .pdf-Dateien behält wget auch die robots.txt.
Weiterleitungen und die Dateinamen…
wget -r -l 10 --accept "pdf,png" --no-directories --content-disposition usehardware.de
Oftmals befinden sich die Daten, die ihr wollt hinter einer kryptischen Weiterleitung (z.B. bei den großen Downloadportalen) und der Dateiname wird einem erst bei einem Klick auf den entsprechenden Link angezeigt.
--content-disposition sorgt in diesem Zusammenhang dafür, dass die heruntergeladenen Daten nicht den Namen der Weiterleitung sondern den eigentlichen Dateinamen tragen.
Reguläre Ausdrücke zur Festlegung akzeptierter URLs
wget -r -l 10 --accept-regex ".*dns.*" usehardware.de
Mit Hilfe eines regulären Ausdrucks (nach POSIX) könnt ihr nur Seiten herunterladen, die dns im Namen enthalten.
robots.txt beim Download ignorieren
wget -r -l 10 -e robots=off usehardware.de
Beim Downloaden ignoriert wget jetzt die robots.txt, d.h. es werden auch Daten aus – in der robots.txt gesperrten Ordnern – heruntergeladen.
Sich mit wget einloggen
In der Regel werden Login-Daten per POST übertragen und nicht mit per GET, da die Logindaten sonst in der URL auftauchen. Möchten wir uns nun also auf einer Webseite einloggen und danach Seiteninhalte herunterladen so gehen wird dazu wie folgt vor:
Zuerst suchen wir das Login-Formular auf der Webseite. Dazu lasst ihr euch den Quelltext anzeigen (Firefox: Rechtsklick -> Seitenquelltext anzeigen). Im Quelltext sucht ihr dann nach dem Login-Formular (Eine suche mit STRG+F führt meistens zum Ziel).
<form name="loginform" id="loginform" action="ACTION-URL" method="post">
<p>
<label for="user_login">Benutzername oder E-Mail-Adresse<br />
<input type="text" name="log" id="user_login" class="input" value="" size="20" /></label>
</p>
<p>
<label for="user_pass">Passwort<br />
<input type="password" name="pwd" id="user_pass" class="input" value="" size="20" /></label>
</p>
<p class="forgetmenot"><label for="rememberme"><input name="rememberme" type="checkbox" id="rememberme" value="forever" /> Angemeldet bleiben</label></p>
<p class="submit">
<input type="submit" name="wp-submit" id="wp-submit" class="button button-primary button-large" value="Anmelden" />
<input type="hidden" name="redirect_to" value="wp-admin/" />
<input type="hidden" name="testcookie" value="1" />
</p>
</form>
Uns interessiert vor allem die unter action angegebene Adresse, und die name– und value-Attribute der Eingabefelder (auch versteckter Eingabefelder – type="hidden").
Dieser Befehl sorgt dafür, dass ihr eingeloggt werdet und die entsprechenden Cookies gespeichert werden. Beim Download benötigt ihr die Datei wieder und könnt sie mit --load-cookies laden.
wget --post-data="POSTDATA" --keep-session-cookies --user-agent="Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:46.0) Gecko/20100101 Firefox/46.0" --save-cookies cookies.txt ACTION-URL
POSTDATA ist stets in der Form nameDesEingabefeldes=wertdesEingabefeldes&nameDesEingabefeldes2=wertDesEingabefeldes2 und so weiter. Den Wert der jeweiligen Felder findet ihr unter value beim entsprechenden input. Ist dieses Feld leer, so kann es sein, dass ihr dort z.B. eure Logindaten angeben müsst. Es kann aber auch sein, dass das Feld leerbleiben muss. Was in welches Feld gehört, ergibt sich in der Regel aus der Bezeichnung (name) der Eingabefelder. Dann sieht POSTDATA so aus: nameDesEingabefeldes=&nameDesEingabefeldes2=wertDesEingabefeldes2.